在开发过程中,无法避免跨域这令人头疼的问题。往往我们解决跨域的方法有以下几种:
- 反向代理
- Server端配置任何域名都可以请求 (这很不安全啊)
在本次开发中,前端配合Socket.IO发送请求,但是在开启WebSocket功能后,会出现于这篇文章同样的问题,
但是目前还没有找到合适的解决方法(找到了的话请告诉我!)
所以一怒之下,打算配上反向代理,并结合Docker更方便多端开发部署环境,如有不对多多指教。
环境:windows10 / MacOS
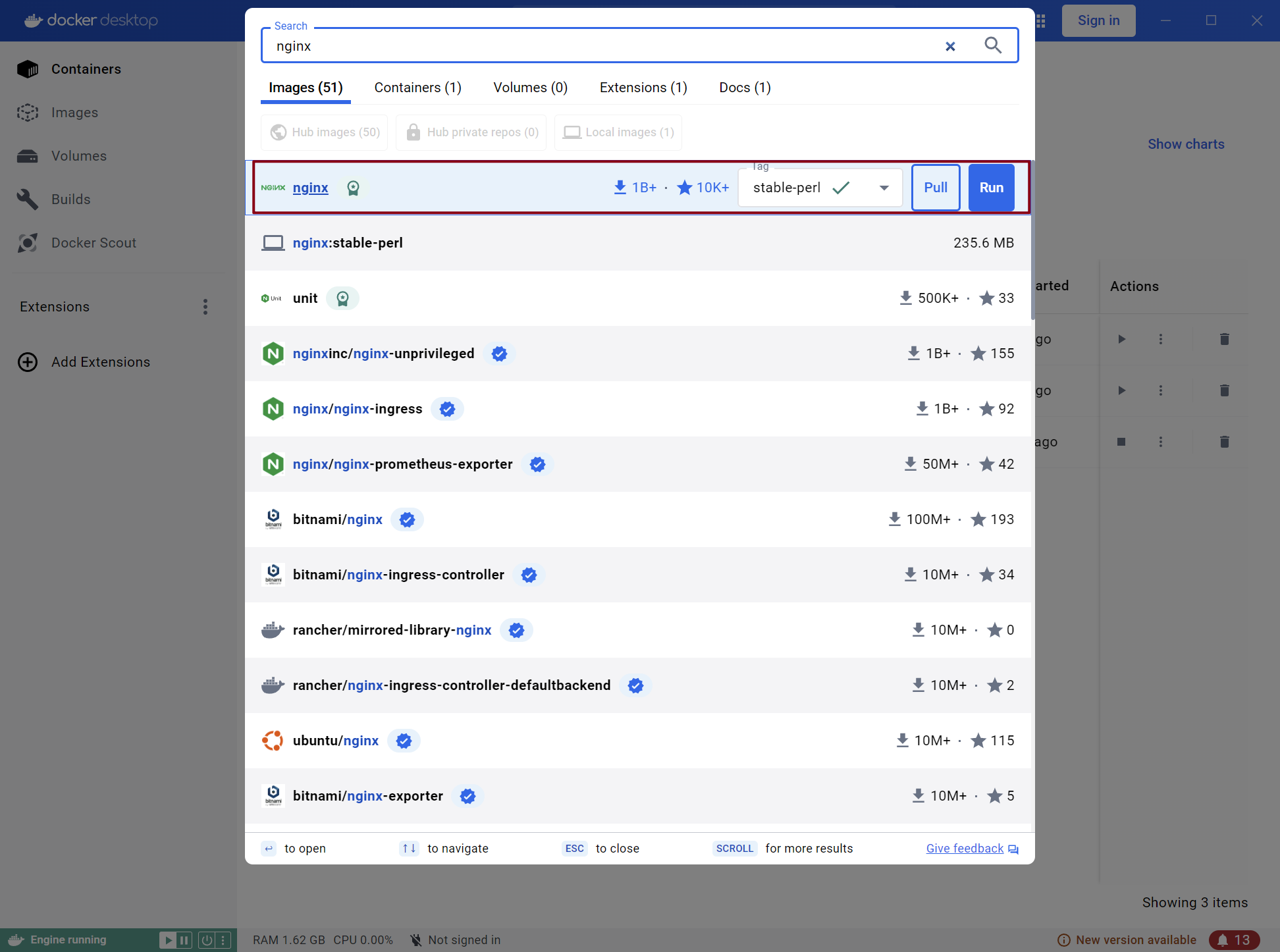
首先在docker中拉下Nginx的镜像。可以采取最简单的办法(如果搜不到,请检查docker代理问题):
或:
1 | docker pull nginx:latest // (版本号,如果不写则为最新版本) |
运行我们的Image
1 | docker run --name Nginx -p 80:80 -d nginx:stable-perl |
其中,我把该Image起名为Nginx,可以起别的名字,但是后面要记得统一,如:nginx、my-nginx等等。
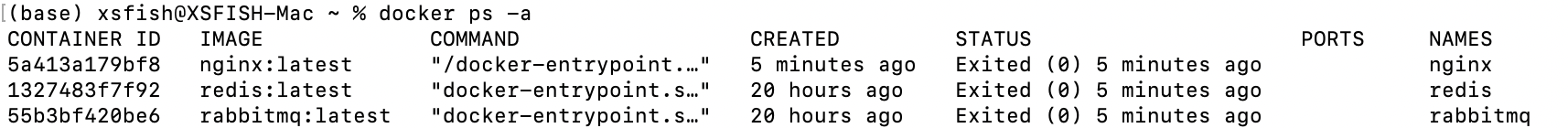
确认是否正常安装
1 | docker ps // 目前正在运行的镜像 |
如果看到存在nginx的image则为正确安装:
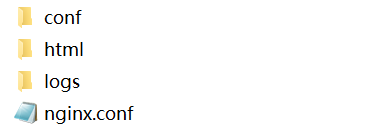
建立挂载关系,重要!
本地建立文件夹:我放在了一个config文件夹下:config/nginx
将文件从docker内复制到宿主机当中
windows:
1 | docker cp Nginx:/etc/nginx/nginx.conf D:/config/nginx/nginx.conf |
mac:
1 | docker cp Nginx:/etc/nginx/nginx.conf /Users/yourUserName/config/nginx/nginx.conf |
这里表示:
Nginx:/etc/nginx/nginx.conf:镜像名为Nginx的文件
记住名字一定要统一,前面使用了my-nginx就要写成my-nginx:/etc/nginx/nginx.conf,地址一定要一一对应
完成后,将原本镜像移除并重装:
移除:
1 | docker stop Nginx |
重装
windows:
1 | docker run --name Nginx -p 80:80 ^ |
mac:
1 | docker run \ |
大功告成!